In the last article, we learned about automatic numbering in CSS. Although you will not require in day-to-day operations, itis good that we learned about the concept of CSS variables. Now we have already covered basic concepts of CSS, today we are going to learn about standard website layout.
Let's begin...
Website Layout
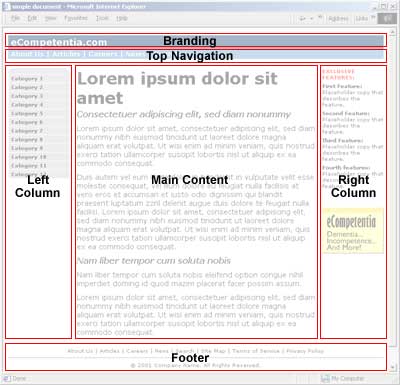
We see hundreds of new websites every day and of course, they follow different design and layout pattern. In this article, we are going to see one of the most followed layout patterns in terms of the website.
The above layout contains following basic elements:
- Header which contains brand image and name
- Navigation bar containing links to various pages
- Main content
- Left and right sidebars containing extra information and links
- Footer containing copyright information and some extra links
Now if you look carefully, we have created all these individual components separately and this is time to put them together in proper method and layout.
Header
It is located at top of the website. Contains logo and website name.
That's all for today. In the next article, we will gradually add more components to it to create one final layout.
Till then #keepCoding.

Comments
Post a Comment